雨レーダー|雨・雷の天気情報をJavaScriptで簡単実装できるマップサービス
現在では、自社のWebサイトなどに高性能で精度の高い気象情報をリアルタイムに実装できるため、レジャー産業などをはじめとするさまざまな企業が導入しています。
しかし、自社のシステムやサービスサイトに「雨レーダー」や「雨雲レーダー」を実装したいけど、どのようにすれば良いかわからない方も多いのではないでしょうか?
そこで今回は、自社システムに雨レーダーや雨雲レーダーを利用する方法を詳しく解説します。リアルタイムな気象情報をサービスとして利用したい企業の方は、ぜひ参考にしてください。
目次[非表示]
自社システムに雨レーダーや雨雲レーダーを利用する方法
ここでは、自社システム・サービスに「雨レーダー」や「雨雲レーダー」などの情報を表示させたい場合、どのような方法があるのかを紹介します。
「雨レーダー」や「雨雲レーダー」の実装には、大きく分けて3つ方法があります。
1つ目、気象庁やその他で気象情報を出しているサイトのリンクを貼って、ユーザーがリンクからページを遷移することで雨レーダーを確認する方法です。
2つ目、自社でデータ準備~描画まで開発を行う方法です。
3つ目、サービスに自由に雨レーダーを埋め込むことが出来るサービスを購入する方法です。
今回Lifesocketでご紹介させていただく雨レーダーは、三つ目の『サービスに自由に雨レーダーを埋め込むことが出来るサービスを購入する』方法です。次項以降で、画面イメージやメリットも併せてご紹介いたします。
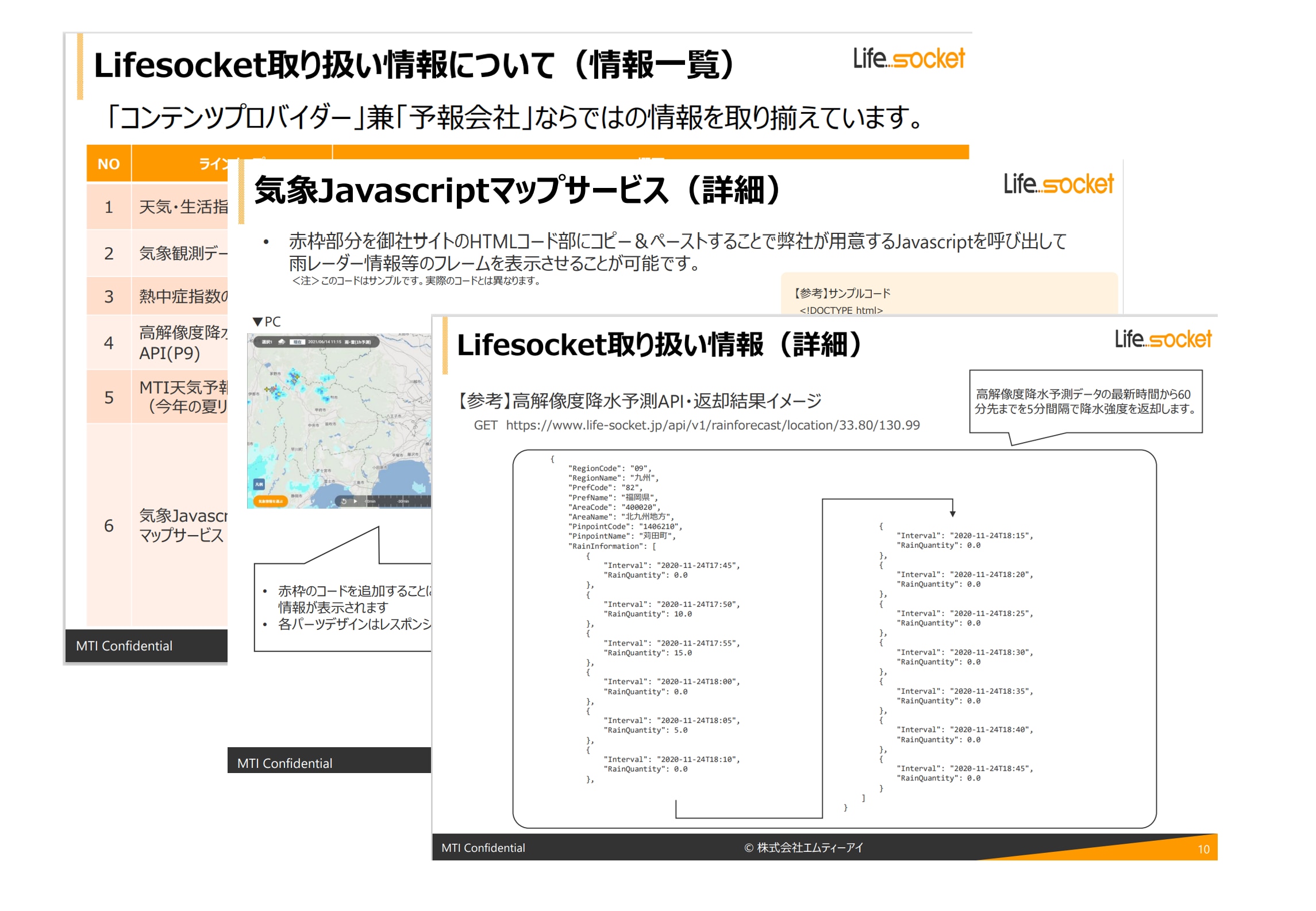
Lifesocketが提供する気象情報JavaScriptマップサービスとは?
気象情報Javascriptマップサービスとは・・・
『デザイン、地図、気象情報がセットとなっているJavascriptサービス』です。
- 雨・雷、その他気象情報をWebサービスに表示できます。
- 雨・雷で表示できる雨情報は「高解像度雨レーダー」です。
- 表示方法はWebサービスに数十行のJavascriptコードを埋め込むだけ。
- レスポンシブ対応なので、PCやスマートフォンに最適なUIで表示することができます。
- さらに、操作するために必要なパーツ付き。そのため、デザイン設計は不要で素早く気象情報をサービスに実装することが可能です。
- 地図はOpenStreetMapを利用しています。
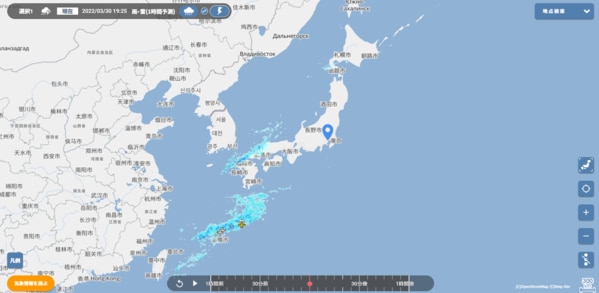
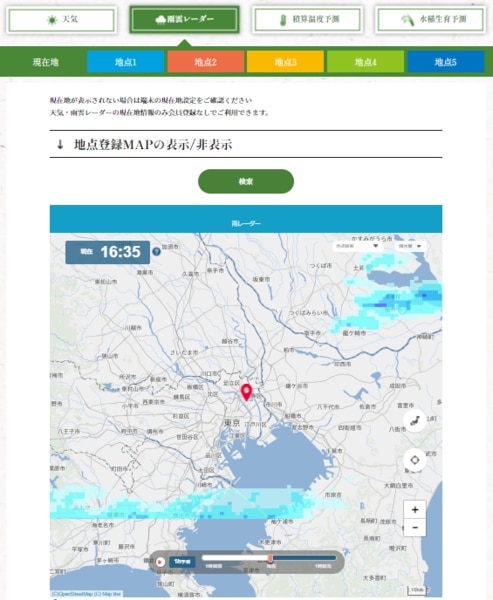
雨レーダーを実装するとこのようなデザインでサービスに埋め込むことが出来ます。

Lifesocketでは、ピンポイント地点・緯度経度を指定することで、天気予報や花粉情報をはじめとする様々な生活指数を取得できます。また、30日間無料でお試しいただけるため、天気予報APIの利用で不安なことを払拭して利用いただけるでしょう。
Lifesocketの詳しいサービス内容は、以下の資料をご確認ください。
気象情報JavaScriptマップサービス(雨レーダー)の詳細①(気象情報)
気象情報JavaScriptマップサービスにおける雨レーダーのラインナップとして、下記種類がございます。
-
高解像度雨レーダー(1時間予測)
└1時間予測では1時間先までの5分毎の予報データを取得できます。
-
高解像度雨レーダー(1時間過去)
└1時間過去では現在から1時間前までの5分ごとの実況データを取得できます。
-
雨レーダー(15時間予測)
└1~6時間先までのデータと、7~15時間先までのデータが異なります。
6時間先までは60分ごとの予報データを取得でき、データは30分ごとに更新されます。
7時間~15時間先までは60分ごとの予報データを取得でき、データは60分ごとに更新されます。
- 雨レーダー(39時間予測)
└39時間先までの60分ごとの予報データを取得できます。
初期時刻は00,03,06,09,12,15,18,21(8回/日)です。配信時刻は初期時間から約2時間30分後です。
それぞれAPIが異なりますので、利用シーンに合わせて情報選定を行う必要があります。
「雨レーダー」や「雨雲レーダー」の活用方法がわからない、どの情報が良いか判断がつかない、イメージが湧かないなど情報で迷われている方は、お気軽にご相談ください。最適な情報をご提案いたします。
気象情報JavaScriptマップサービスサービス(雨レーダー)の詳細②(その他)
■パラメーター
パラメーラー名 |
型 |
必須 |
説明 |
|---|---|---|---|
accessKey |
String |
〇 |
契約時に発行されたAPIキーを設定してください |
mapOptions.showMarker |
Boolean |
× |
trueの場合、デフォルトの表示の中心位置にマーカーを表示します |
mapOptions.zoom |
int |
× |
地図のデフォルトのズームレベル 設定しない場合、中心位置を指定すると「9」、中心位置を指定しないと「5」となります |
mapOptions.center.lat |
Decimal |
× |
デフォルトの中心位置(緯度) |
mapOptions.center.lon |
Decimal |
× |
デフォルトの中心位置(経度) |
mapOptions.center.pinpoint |
String |
× |
デフォルトの中心位置(ピンポイントコード) 緯度・経度と同時に設定された場合、緯度・経度が優先されます |
mapOptions.minZoom |
int |
× |
地図の最小ズームレベル |
mapOptions.maxZoom |
int |
× |
地図の最大ズームレベル |
defaults |
String |
× |
地図上に表示するデフォルトの気象情報 複数気象情報をご契約している場合、初期表示の気象情報を選択することができます |
mapElement |
HTML Element |
〇 |
マップサービスを表示するHTML要素 |
■ズームレベル
地図の初期表示のズームレベル、最大最小の表示ズームレベルをオプションで設定することができます。
・ズームレベル(4~15)
・地図スケール(300m~500km)
■推奨環境・端末
・ブラウザ環境:Crome、Safari(スマートフォンのみ対応)、Edge、FireFox
・OS:IOS 13以上、Android 8以上
雨レーダーの利用手順
1.htmlを作成します。
JavaScriptを読み込み地図を表示するベースとなるhtmlページを作成
2.地図を表示する。
以下コードをhtmlのhead内に入れ、スクリプトを読み込みます。
以下のコードをhtmlのbody内に入れ、パラメータを設定します。
JavaScriptマップサービスを埋め込む手順は以上となります。
非常に少ない工数で、実装が可能です。
雨レーダーの導入事例
ここでは、実際にLifesocketのJavaScriptマップサービス(雨・雷レーダー)をご利用いただいている企業様をご紹介いたします。
井関農機株式会社様は、農業生産に必要な情報や、農業分野に関連した製品を開発する企業の製品情報・技術情報・イベント情報を発信するWEBサイト「Amoni(エーモニー)」を運営しています。Amoniのサイト内で、農業生産者にとって必要不可欠な天気・雨雲の情報を手軽に確認できるサービスを提供するにあたり、取得情報、コスト面等からLifesocketを導入いただきました。

WEBサイト「Amoni(エーモニー)」はこちらから。
雨レーダー利用料金
本記事では雨レーダーをメインにJavascriptマップサービスの説明をさせて頂きましたが、この他にもさまざまなラインナップを取り揃えています。ご利用の種類・組み合わせによって金額が異なりますので、気になっている方は是非一度ご相談ください。無料でお見積りを作成させていただきます。
■ご用意させていただいているJavaScriptマップサービス一覧
情報 |
説明 |
|---|---|
雨・雷(1h予測) |
1時間先までの5分ごとの予報データを取得できます。 |
雨・雷(1h予測) 雨(15h予測) 雨(最大37h予測) |
実況から過去1時間分の5分ごとの予報データを取得できます。 |
雨(15h予測) |
現在時刻から6時間先までの雨レーダー情報が30分毎に取得できます。
7~15時間先までの雨レーダー情報が1時間毎に取得できます。
|
雨(最大37h予測) |
初期時刻から39時間先までの雨レーダー情報を1時間毎に取得できます。 |
アメダス |
現在から過去7日間の降水量、気温、風向/風速、日照時間、積雪深を取得できます。 |
洪水危険度分布 |
洪水危険度が注意以上の河川流路情報を取得できます。 |
土砂災害危険度分布 |
土砂災害の危険度分布情報が取得できます |
浸水害危険度分布 |
浸水害の危険度分布情報が取得できます。 |
地震 |
震度3以上を観測したときに発表される震度速報情報が取得できます。
過去1週間分の震度1以上を観測した地点の情報が取得できます。
|
台風 |
最大5日先の台風情報を取得することができます。 |
最後に・併せて読みたい記事
一見実装が難しそうな天気×地図情報も、JavaScriptマップサービスを使うことで非常に開発工数を減らして実装することが可能です。雨レーダー・他の気象情報についてさらに詳細を知りたい方、実際の画面を閲覧したい方は是非お問い合わせください。現在ラインナップにない情報でも、情報作成から承っておりますので、ご相談いただけますと幸いです。
また、30日間の無料トライアルも実施しております。興味がある方は是非一度お試しください。