天気予報API | 無料版でも機能充実。APIで天気予報を取得してみた
本記事ではLifesocketの無料トライアルの流れと、実際に天気APIで天気予報を取得する流れをご紹介いたします。Lifesocketでは1カ月の無料トライアル期間を設けておりますので、どのようなことができるのかお試ししたい方は、是非ご利用ください。
目次[非表示]
- 1.ダウンロード:天気予報APIサービス資料
- 2.天気予報API無料トライアルとは?
- 2.1.Lifesocketについて
- 2.2.無料トライアルについて
- 3.天気予報APIの無料トライアル手順をご紹介
- 3.1.無料トライアルの登録方法
- 3.2.サポートページについて
- 3.3.APIキーの取得方法
- 4.天気予報API無料トライアルで天気予報を取得してみた
- 5.弊社の天気予報API導入事例
ダウンロード:天気予報APIサービス資料
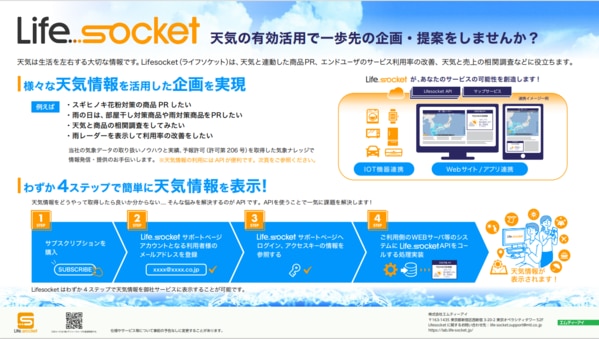
Lifesocketでは天気予報APIを30日間お試しできる無料トライアル期間のあるプランをご用意しています。
日々変動する天気情報を組み込むには、Lifesocketを利用すると便利です。

天気予報API無料トライアルとは?
Lifesocketについて
Lifesocketでは日本の天気予報や生活指数情報(花粉、紫外線など)をセットにしたAPIをパッケージにしてご提供しています。さらに月単位で利用ができ、利用期間に応じて開始・終了することが可能です。安価でご利用いただくことができ、簡単に実装することができます。ラインナップはこちらからご覧いただけます。
無料トライアルについて
Lifesocketでは商用利用できる天気予報APIの無料トライアルプランをご用意しています。
※アマゾンサイトにてご提供中。こちらから> (アマゾンサイトに遷移します。)
また、Amazonサイトでは提供していない他のAPIのトライアルも可能でございます。希望の方はこちらからお問い合わせください。
■無料トライアル期間のあるプラン(天気予報・生活指数取得API)
・プレミアムプラン:3,000回/分
・ビジネススタンダードプラン:3,000回/分
■Amazonサイトより無料で利用できるAPIの項目は下記の通りです。
- 天気予報取得API(地点もしくは緯度経度指定)
- 日別天気予報
- 1時間毎天気予報
- 生活指数取得API(地点もしくは緯度経度指定)
- スギヒノキ花粉飛散指数
- 傘指数
- 洗濯指数
- 体感ストレス指数
- ビール指数
- 熱帯夜指数
- お肌指数
- 熱中症指数
- 紫外線指数
※天気APIの対象エリアは日本の市区町村(約2,000地点)です。
■また下記のAPIの無料トライアルも可能です。お問い合わせください。こちらから>
- 熱中症指数1時間毎API(地点もしくは緯度経度指定)
- 1時間毎熱中症指数
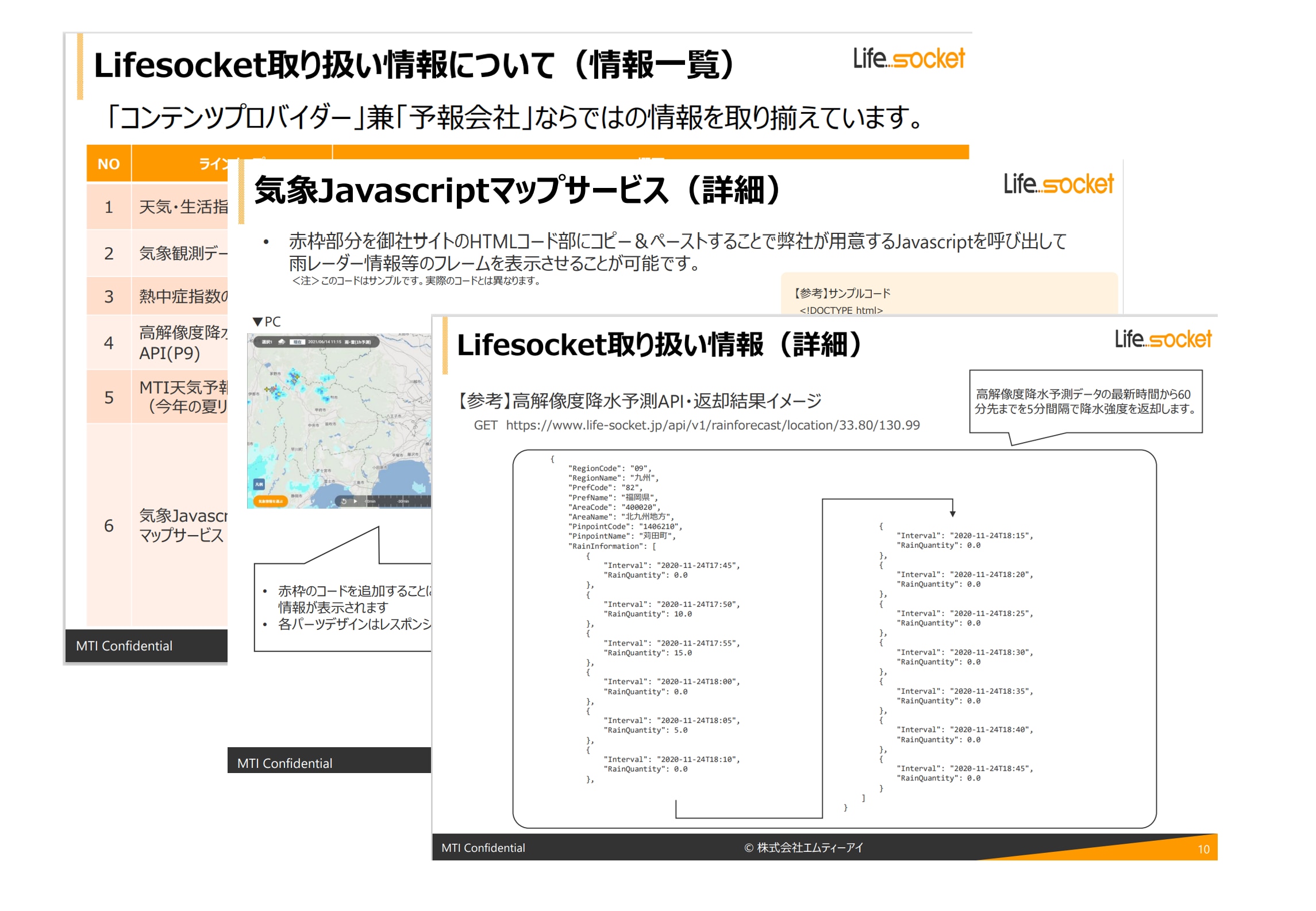
- 気象観測データAPI
- 過去1週間分の気象観測データが取得できるAPIです。
- 高解像度降水予測API
- 高解像度雨レーダーから取得した1時間先までの降水強度(mm/h)を取得できるAPIです。
- 雨レーダーjavascriptマップサービス
- 高解像度雨レーダーをWebサービスに表示するためのJavascriptと雨情報を提供します。
※いずれも30日間無料でお使いいただけます。API詳細はこちらから>
天気予報APIの無料トライアル手順をご紹介
無料トライアルの登録方法
今回は『天気予報・生活指数取得API』のプレミアムプランをAmazonサイトから購入し、無料トライアルをする方法をご紹介いたします。AmazonサイトよりトライアルをすることができるAPIは天気予報・生活指数取得API(プレミアムプラン)になります。他のAPIのトライアルも可能ですので、ご希望の方はこちらからお問い合わせください。
1.商品の購入
「カートに入れる」ボタンをクリックします。

2.注文の確定
利用規約、キャンセル・返品ポリシーを確認し、「注文を確定する」ボタンをクリックします。

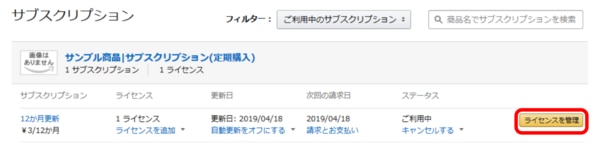
3.ライブラリへ移動
注文確定後に表示される画面の下記赤枠「ゲーム&PCソフトダウンロードライブラリ」のリンクをクリックします。もしくは、アカウントサービス「ゲーム&PCソフトダウンロードライブラリ」ない「定期購入(サブスクリプション)」をクリックします。

4.ライセンス割り当て
購入した商品の行右端にある「ライセンス管理」ボタンをクリックします。
「自分に割り当てる」または、Eメールアドレスを入力して指定のアドレスに「ライセンスを割り当てる」ボタンをクリックします。


5.Lifesocketアカウントとのリンク
アカウントをお持ちでない場合は「新しいアカウントを作成してリンク」ボタンをクリックします。登録情報を入力する画面が表示されます。必要事項を記入してください。登録が完了すると登録完了画面が表示されます。登録完了後、入力したメールアドレス宛に登録完了の通知が届きます。



また、アカウントをお持ちの場合は「アカウントを選択」、または「別のアカウントとリンクする」をクリックし、リンクするアカウントを決定します。

6.Lifesocketの利用を開始
「商品を利用開始」ボタンをクリックします。

7.Lifesocketにログイン
ID、パスワードを入力してログインしてください。

サポートページについて
サポートページの活用方法についてご紹介いたします。サポートページログイン後下記の情報をサポートページより確認していただくことが可能になります。
- アクセスキー
- お知らせ
- サービスの利用情報
- API利用概要
- 各種APIのコード情報や仕様詳細
- 各種APIリクエスト
APIキーの取得方法
次に、実装にあたって必要なAPIキーの取得方法について説明いたします。サポートページにログイン後、画面右上にアカウント情報が表示されております。アカウント情報をクリックすると『登録情報』を選択できるので、クリックしてください。
クリック後、画面が切り替わります。こちらのページでアクセスキー①、②を確認していただくことが可能です。万が一アクセスキーが漏れてしまった場合は、『再発行』ボタンからアクセスキーを再発行してください。
天気予報API無料トライアルで天気予報を取得してみた
APIをたたく/レスポンス内容の確認
では実際にJavascriptでの実装方法をお見せします。『天気予報取得API(日別/緯度経度)』を使います。各種条件は下記とします。
- 場所:東京都新宿区
- 緯度:35.6895014
- 経度:139.6917337
- 項目:天気、天気アイコン、最高気温、最低気温、降水確率、風向、風速
- 言語:日本語
まず3つのファイルを作成します。
次にAPIのクエリ文字列を作りました。
- src/index.html
- src/main.js
参考までに・・・
ピンポイントコードで指定、もしくは緯度経度を指定してリクエストすることが可能です。
- ピンポイントコード指定のパラメーター
- PinpointCode:ピンポイントのコード
- days:取得する日数(1:当日分-10:10日分)
- lang:langパラメーターについて。"ja"か"en"に設定することは任意です。
GET : https://www.life-socket.jp/api/v1/weather/{PinpointCode}
- 緯度経度指定のパラメーター
- lat - 緯度:パラメータlatは-90~90の範囲で指定してください。
- lon - 経度:パラメータlonは-180~180の範囲で指定してください。
- hours:最小1、最大52
- lang:langパラメーターについて。"ja"か"en"に設定することは任意です。
GET : https://www.life-socket.jp/api/v1/weather/location/{lat}/{lon}
上記クエリ文で、『Datetime(予報日付)』『Weathercode(天気コード)』『Weathername(天気名)』『TemperatureMin(最低気温)』『TemperatureMax(最高気温)』『rainPercentage(降水率)』『WindDirection(風向)』『WindSpeed(風速)』『icon(天気アイコン)』のデータを正しく取得できているのが分かります。
また、天気アイコンの準備もございますので、アイコンをご自身で準備していただく必要はございません。
- レスポンス項目のご紹介
- DateTime:予報日付
- WeatherCode:天気コード
- WeatherName:天気名
- TemperatureMin:最低気温(℃)
- TemperatureMax:最高気温(℃)
- RainPercentage:降水率(%)
- RainQuantity:降水量(mm/h)
- WindDirection:風向の数字情報
- WindDirectionName:風向名
- WindSpeed:風速
- Icon:天気コード番号
実装イメージ/イメージのサンプルコード
実際に新宿区の週間予報をサービスに実装したデザインがこちらになります。

サンプルコードは下記です。こちらのサンプルコードをご利用いただければ、簡単に上記画像のような週間予報を実装することが可能です。
弊社の天気予報API導入事例
エンタメから医療系まで幅広い分野でLifesocketを提供しています。品質担保された天気情報が安価で簡単に導入できるためお客様からご好評いただいております。当社の気象データの取り扱いノウハウと実績、予報許可(許可第206号)を取得した気象ナレッジで天気サービスの活用をお手伝いします。お気軽に問い合わせください。
導入事例・ご利用企業の声
井関農機株式会社様 |
農業の課題解決のために天気情報は必須なデータでした。 |
|
墨田区文化芸術振興課様 |
花火大会と切っても切れない天気情報をLifeSocketで簡単に導入 |
|
LINE株式会社様 |
予測精度とコストパフォーマンスが決め手でした |
まとめ・終わりに
本記事では、無料トライアルの登録から実装まで、実際のコードをお見せしながら紹介しました。
今回は天気予報取得APIを使いましたが、他にも生活指数取得APIや、気象観測データAPI、高解像度降水予測API、雨レーダーjavascriptマップサービスなど様々なラインナップを取り揃えております。ぜひ一度試してみて、その簡単さと便利さを実感してみましょう。